Creating Cracked Rock Text, Faces, Orbs and other objects in Corel Photopaint!
Welcome to another Corel Photopaint tutorial by yours truly, and today we’re going to show you a VERY cool effect that is a breeze to pull off. I’m going to show you how to apply a cracks to text, photos and other objects by using a simply texture and some layer blending. This is easy as pie, but can be used to create some fairly complicated photo manipulations. This is especially popular for people that like making those dark zombie style photo manipulation projects, but this is also great for creating rock text and other fun effects.
What you need to know
This is probably my 20th Photopaint tutorial, so I think the need to describe and illustrate each and every click is becoming a bit redundant don’t you think? From now on I’ll gloss over items we’ve already discussed in great detail and dedicate the time on areas we haven’t explored together. What I will do though, is mention what other tutorials you should know before-hand as the lessons taught on those tutorials are applicable to the current lesson.
In this tutorial, we’ll be adding some gradient style text effects with the Interactive Transparency Tool and creating a simple reflection effect, so if you’re not familiar with how to do this, please read my tutorial on creating the Sheen Text Effect. This tutorial covers these tricks in greater detail.
With that said, let’s get started!
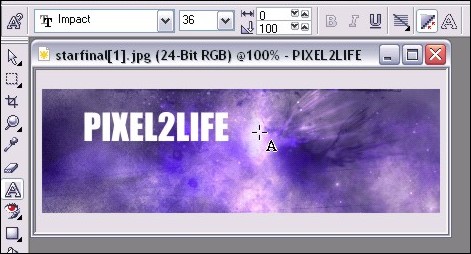
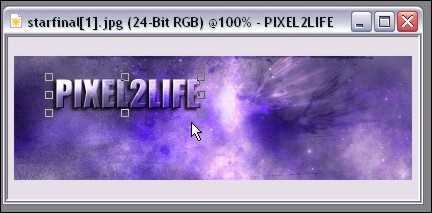
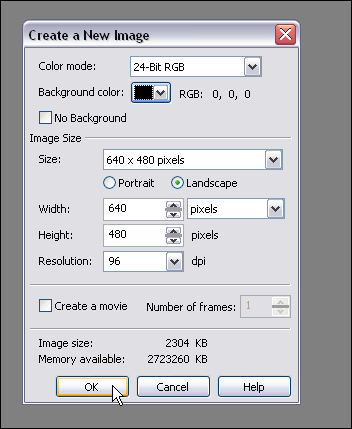
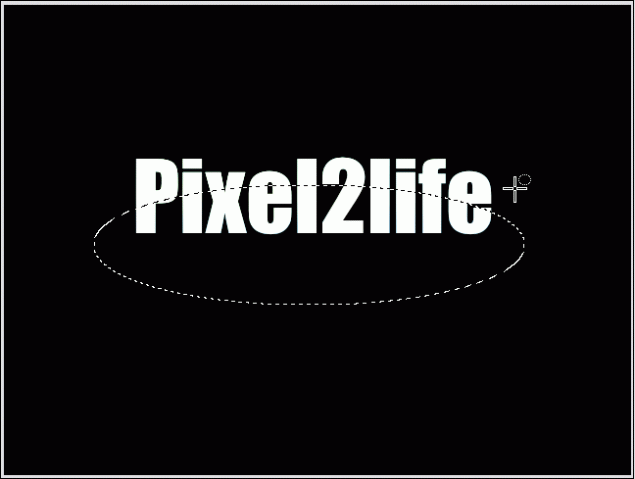
Step 1: Our first step will be to open up Photopaint and create a new canvas with a black background. I find the cracks stand out better on a black background, but nothing is stopping you from applying this to a white one either. So let’s go with a black background and write out some dark grey text:
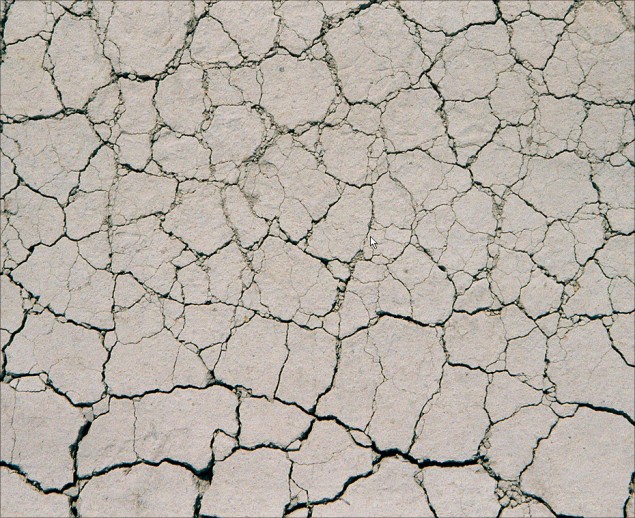
Step 2: Now go find yourself a nice photo of cracks! NO not THAT kind of crack.. *shakes head* This Kind! Once you find a texture you want to work with, go ahead and paste it right over top of the text we created in Photopaint:
Here is the texture I used:
And here it is copied in to my project:
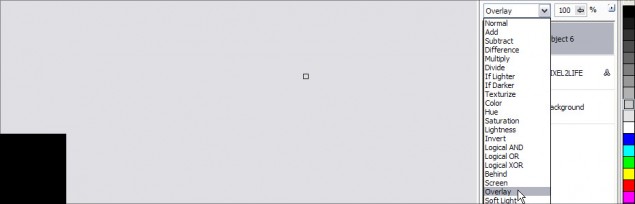
Step 3: And now we start the magic! Change the object layer that contains the texture to Overlay and this will apply an overlay blending mode of this object layer to the object layer below it:
Ta-Da!
Now theoretically, you could save your text now and call it a day, but that’s more than a little boring, I think we need to jazz up this effect a bit more and make it grittier and just more interesting overall. The first thing we need to do before we play is crop out the part of the texture image that we don’t need.
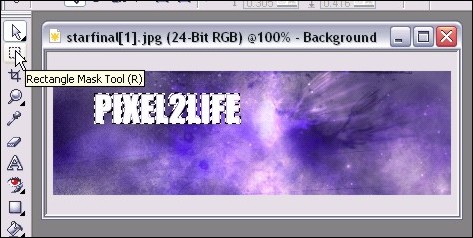
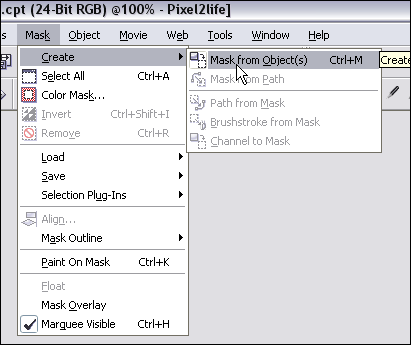
Step 4: Make sure you click on the text object layer on the object docker and hit Ctrl-M to generate a mask around the text:
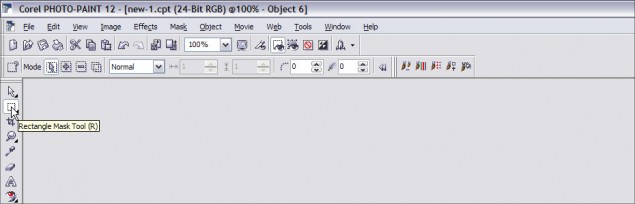
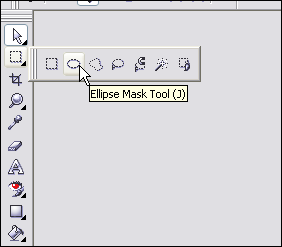
Now click on the texture object layer and select the mask tool:
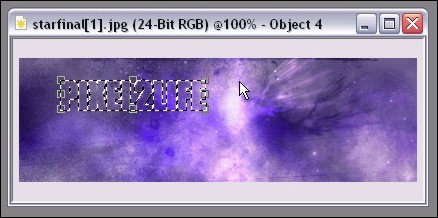
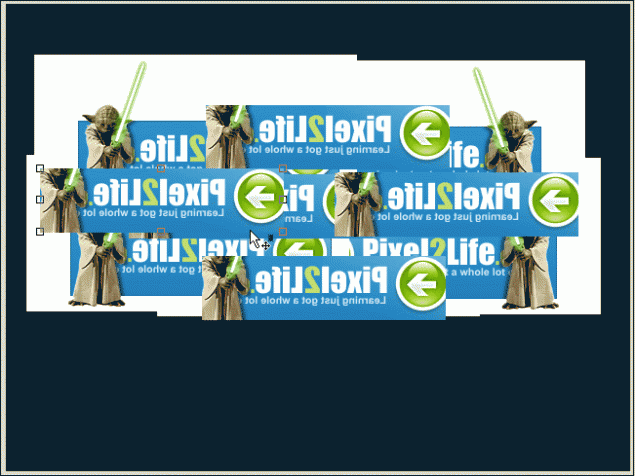
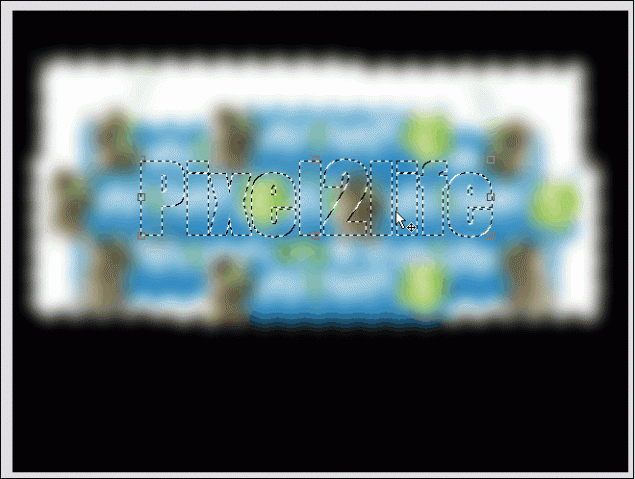
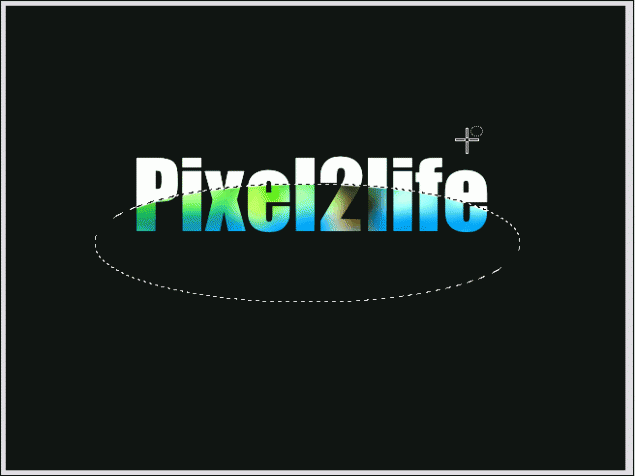
Now hit Ctrl-X (You’ll suddenly see your original grey text) and then Ctrl-V (and your cracks are back!). You just did a cut and paste function… At first it will appear that nothing has really changed:
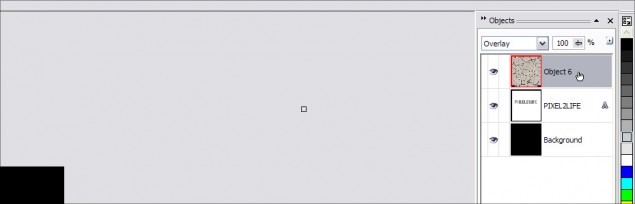
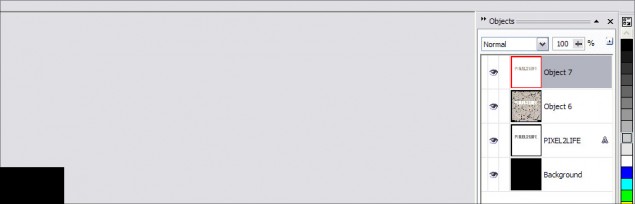
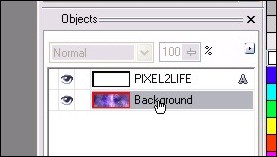
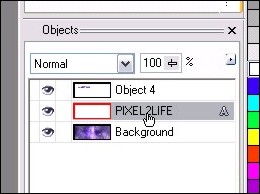
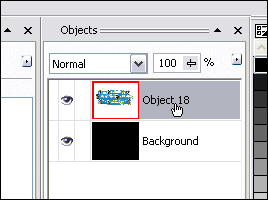
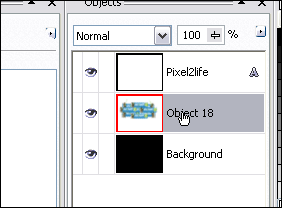
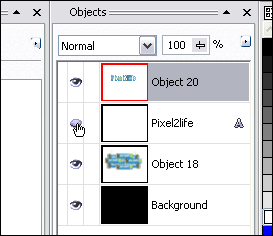
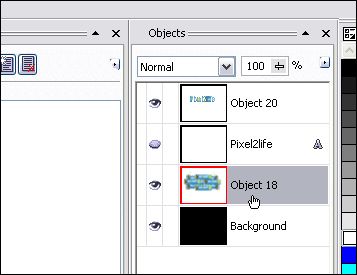
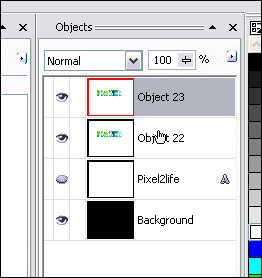
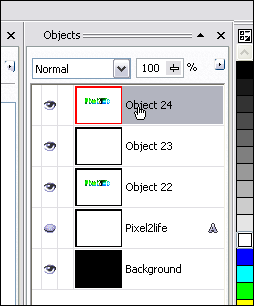
But if you look at your Object Docker, you’ll see that crack text part is now in a new layer and is separate from the main texture image you started off with:
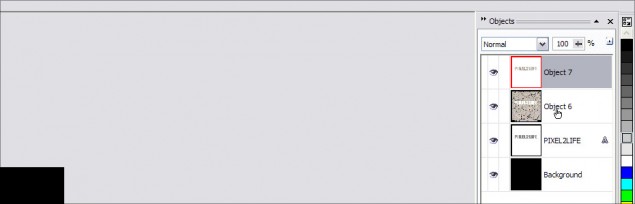
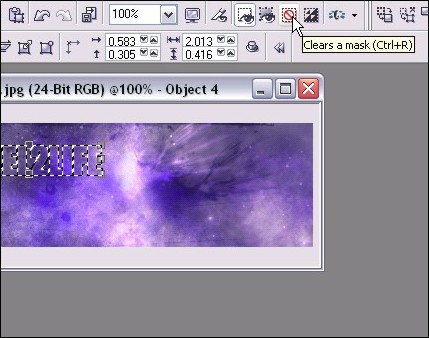
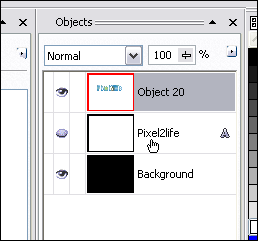
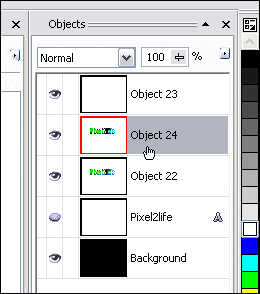
Now just click on the main texture object layer and delete it, you don’t need it anymore:
WARNING: At this point, our overlay layer is gone and you can choose to re-apply it to the object layer that has the cracked tex, or you can leave it normal. You might be asking what the difference is… if you set the layer to Overlay, any textures or details on the layer below it will be blended with the top layer. This is what you HAVE to do when applying the cracks to a photo. But in this example, the grey text layer is completely solid so we don’t need to re-apply the overlay.
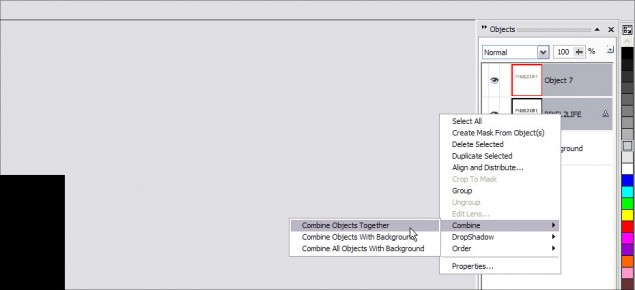
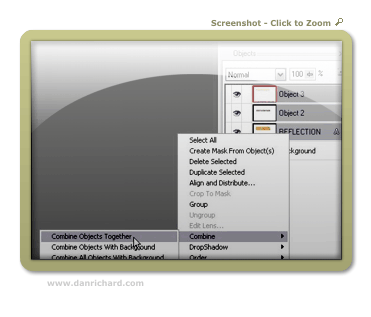
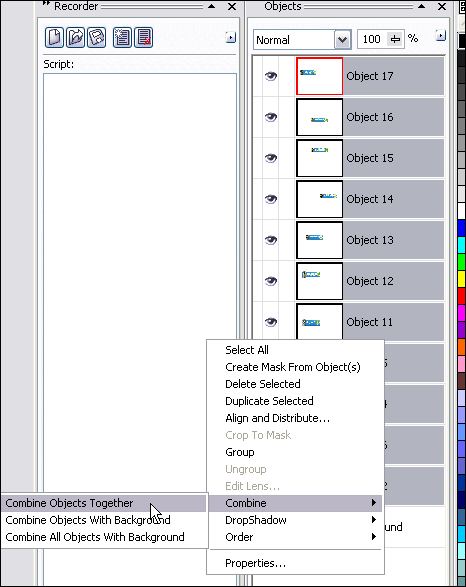
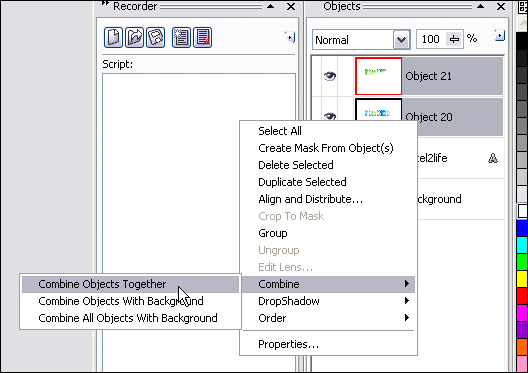
Step 5: Now combine the two text object layers and you are now ready to add some highlights to the text!
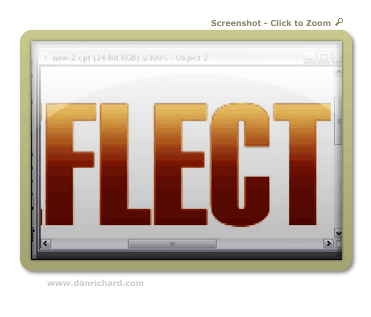
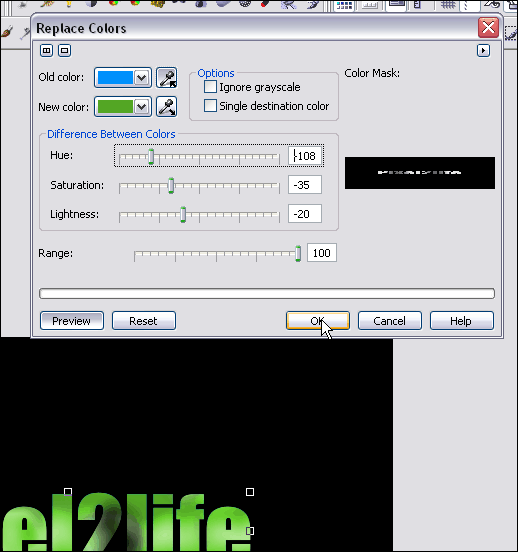
Step 6: Ok first off, we’ll add some dark gradient to our text.. so go ahead and do a copy/paste of the text and darken it up, and make a gradient from it. If you don’t know how to do this, I recommment you read this tutorial, which covers the procedure of creating gradient text in detail.
Dark layer:
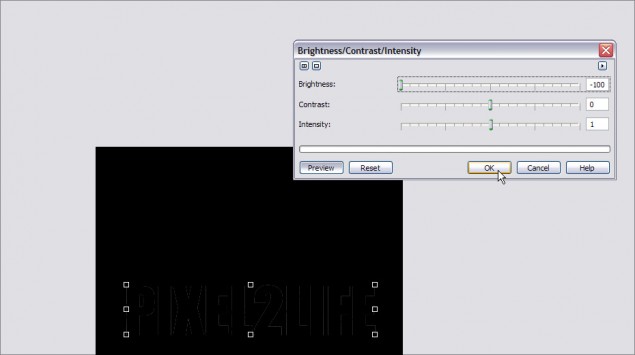
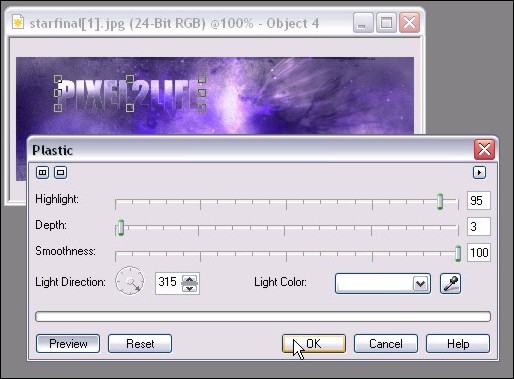
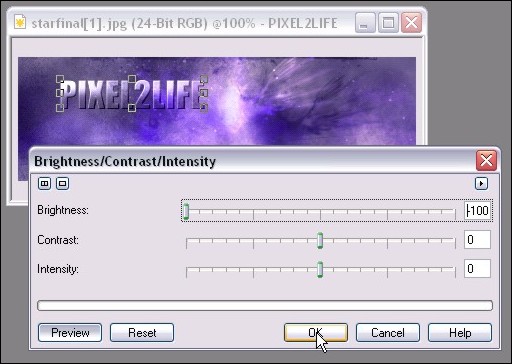
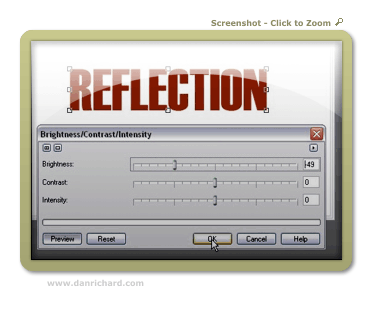
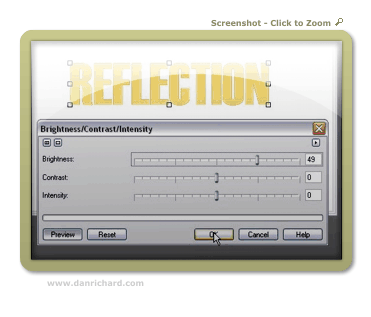
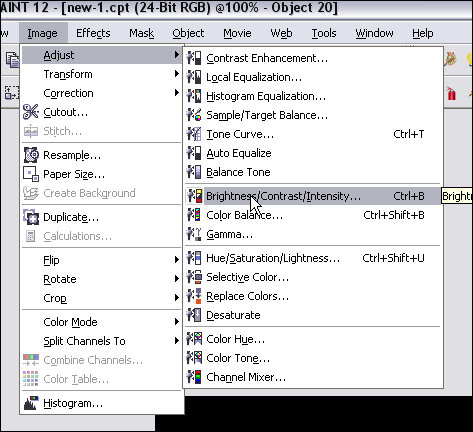
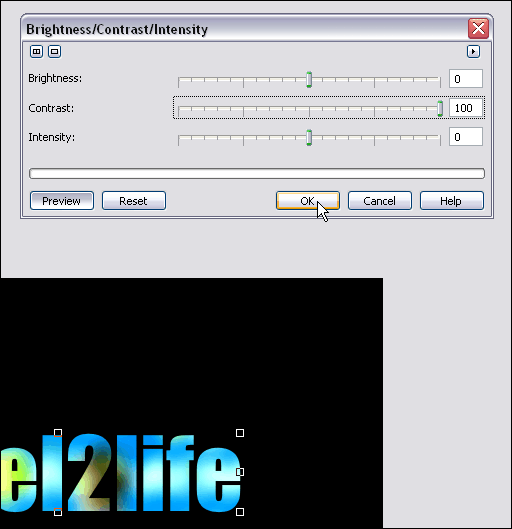
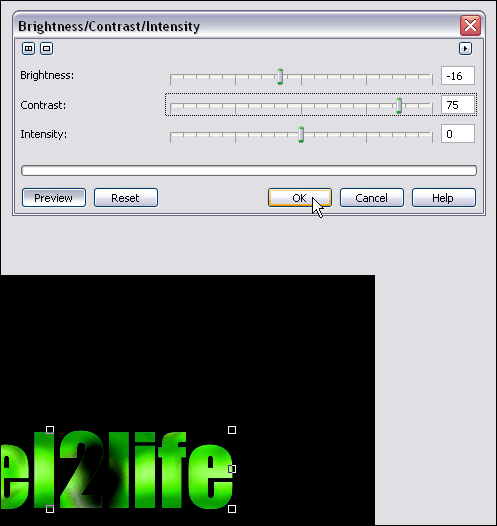
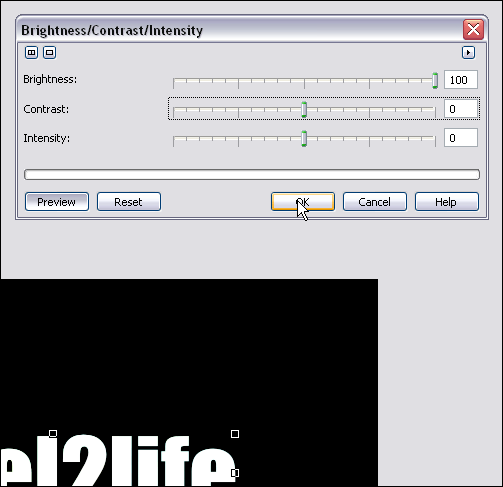
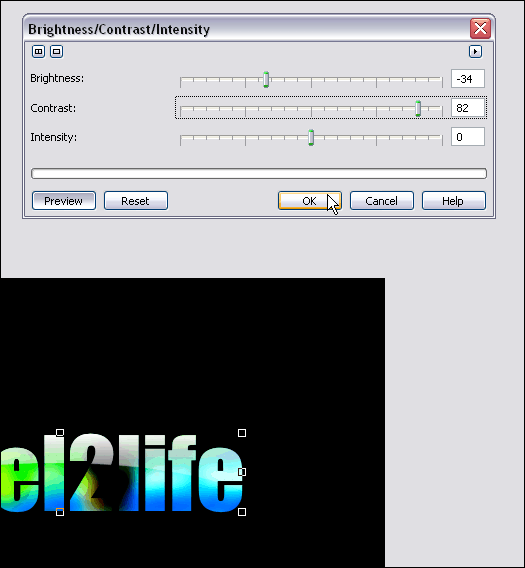
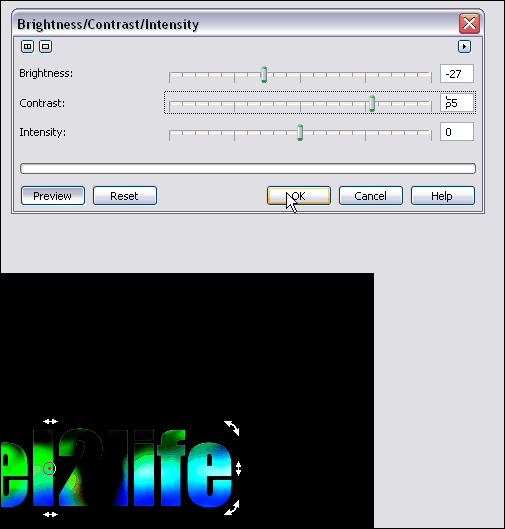
Step 7: Now you can go with that or add some dark shadows to the bottom of the text… this is a bit different to how I normally do this, so lets go a bit in detail on how it’s done. First, create a duplicate of the text and decrease it’s brightness 100% so that the text is solid black:
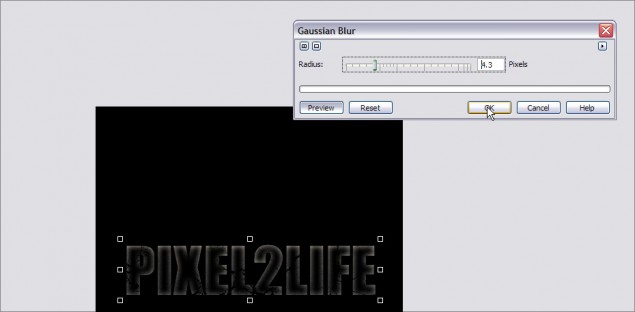
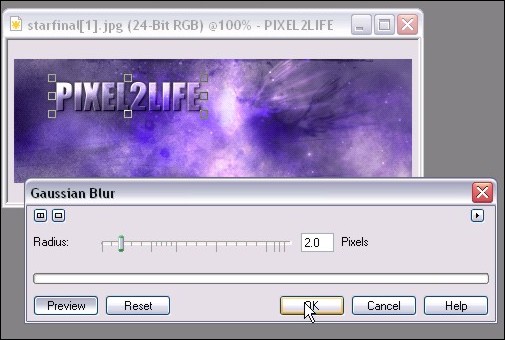
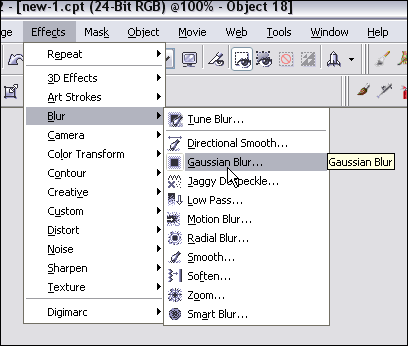
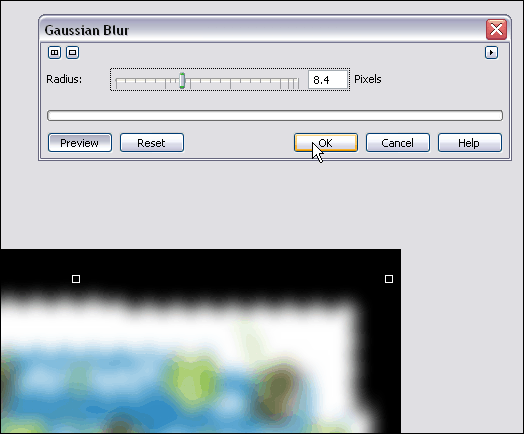
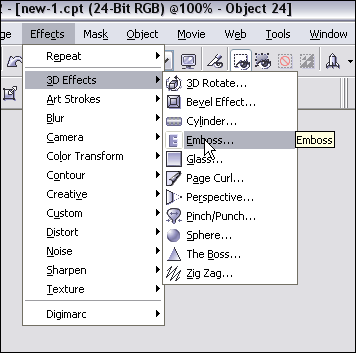
Now go ahead and apply a Gaussian Blur effect to the text… a pixel radius of about 4 should do it:
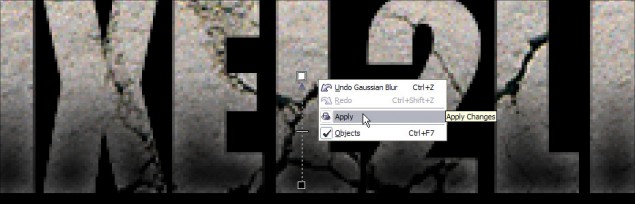
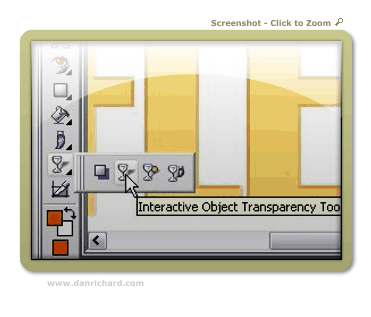
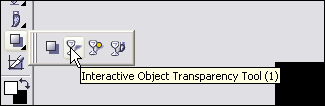
Use the Interactive Transparency Tool to add the gradient fade to the blurred shadow:
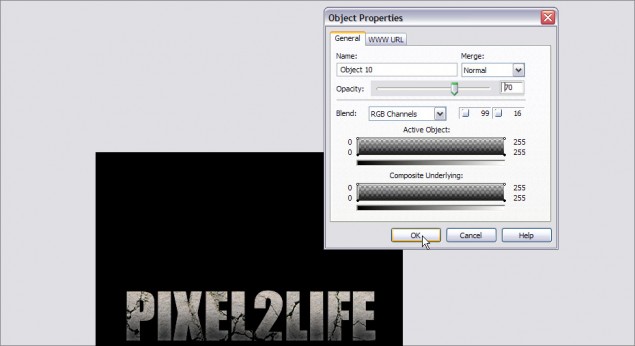
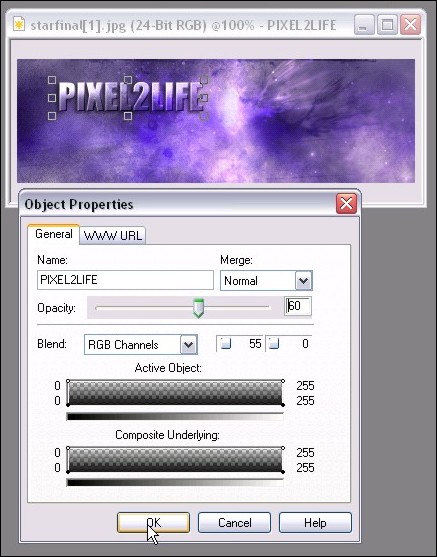
And finally, open up the objet’s properties window and adjust the opacity to tone it down a bit:
And there you have it!
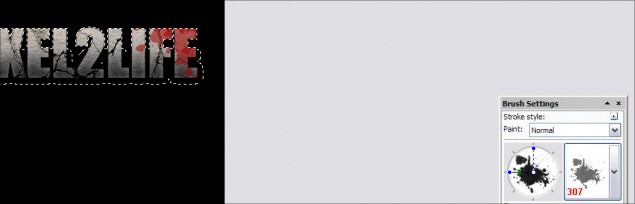
Step 7: In this next step, I’ll show you how to brush on some effects to your text and have it only apply to the text instead of the entire canvas. In this case, we’ll add a splatter of blood to the text. You start off by combining all the text layers together in to a single object layer, then hit Ctrl-M to add a mask around the next like this:
Now grab a blood splatter brush, choose your color and opacity and add a bit of good ol’ violence to your text!
PRO TIP: You can download a blood splatter nib set from my blog site at www.danrichard.com!
Add a bit more to the other corner:
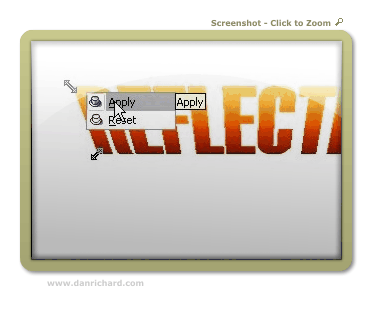
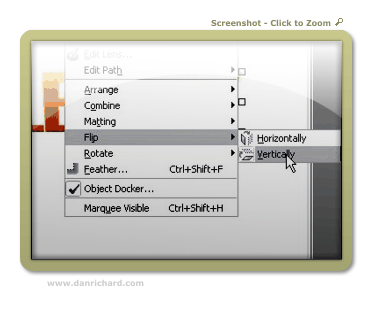
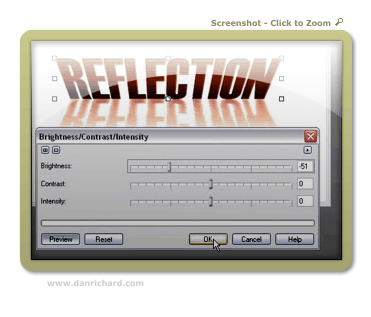
Step 8: Now just add a little reflection (You can read my tutorial on reflections here) and you are done!
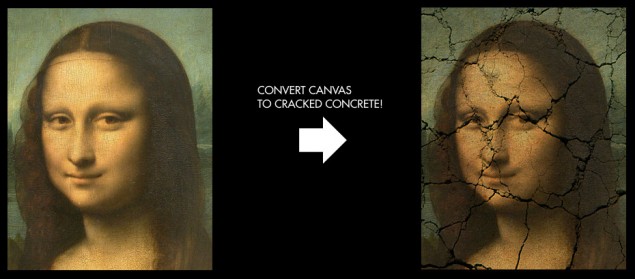
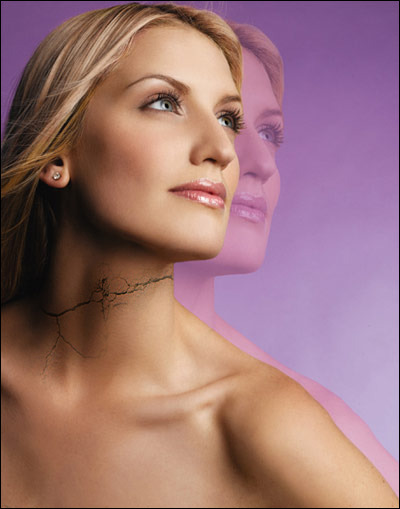
Now those of you may be wondering why I said it could be applied to text, objects, photos etc… when so far all I did was text. Well, because if you experiment with various layer styles, you can use this exact same technique to add cracks and other textures to anything you want! Here are some additional images I applied the exact same trick to, along with what they looked like before:
That’s it for this one, thanks for reading and I hope you enjoyed! Remember to post a comment or use the buttons below to share.
Thanks,
Dan