Sheen Text Logo – Create a Text Based Logo with a Gradient Sheen Look, Shadows and a Reflection!
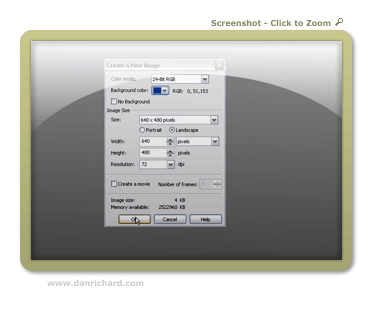
Step 1: For the sake of taking screenshots that aren’t 1MB each, I’m going to work on a 640×480 image, but you can make this a fullsize wallpaper if you wanted to. I’m also going to go with a background color that is a bit dark, but very rich… I decided to go with a dark blue RGB code 0, 51, 153.
Step 2: Choose your text! Write out the text you want to apply this effect to in white… I personally think the effect looks better in thicker letters, so for the sake of this tutorial, I’m going to pic a super thick font like Futura Extra Black and we’ll go with the words “PIXEL2LIFE”.
Step 3: Time for our first major step… we’re going to create the text effect that will give us the clean gradient look we want. I really like the sheen of the text this technique produces, but you can mess around with any kind of text style you want. Start off by creating a copy of the text object by doing a copy/paste (hit Ctrl-C then Ctrl-V):
Now open the Brightness/Contrast/Intensity tool by clicking on Image > Adjust > Brightness/Contrast Intensity and darken the text up a bit by moving the brightness slider to the left a bit:
Now hit 1 to bring up the Interactive Object Transparency Tool and going from bottom to top, fade the darkened text upwards. Once you’ve established the desired fade, apply it. If you don’t know how to use this tool, please refer to Step 7 of this tutorial I wrote last year. It explains how to use it in detail.
Once you have that gradient done, click on the original text object (The one that is still white) and use the Interactive Object Transparency Tool to create a gradient fade on the text going from top to bottom this time.
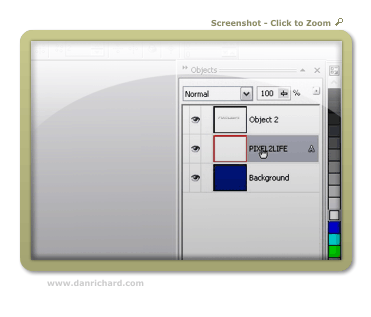
Click on the original text object:
Create the gradient:
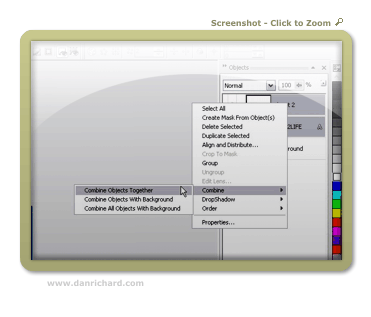
Now highlight both text objects and combine them into a single object. Your text object is now done and ready for some tweaking!
Please continue to the Next Page.








12 thoughts on “Sheen Text Logo – Create a Text Based Logo with a Gradient Sheen Look, Shadows and a Reflection!”
Another great tut, you should make a website that contains loads of tutorials together, also make it searchable and with its own forum. Call it….erm…….pixel2life maybe, just an idea.
LOL! Good idea!! *gets started*
Dan, you’re probably the only person I [partially] know that produces half-decent Photopaint tutorials. I would have thought you to be a Photoshop person, seeing how established your work (namely P2L) has become on the internet, but you do equally nice work with Photopaint.
P.S. – Why doesn’t your blog have an RSS feed?
Only half-decent? lol! Yes, I am a Corel guy all the way, but there’s really nothing you can’t do in Photoshop that is done almost the same way in Photopaint and vice versa. Many of the menu items are labelled exactly the same actually… just Corel has a few more powerful tools that Photopaint doesn’t have yet not to mention it’s cheaper, but Adobe is American and has a MUCH bigger budget to dominate the graphics market.
I’m sure there’s an RSS feed… I’ll talk to Jamie to get a link up for it
Thanks for stopping by!
Dan
Great site and resource!
Since I bought Photopaint 11 due to the fact that Corel chose not to develop Picture Publisher (which they bought from Microgrfx) any further I was on the lookout for tutorials.
You are a Corel guy and Picture publisher is still a fav. of mine, I keep coming back using it.
Ever worked with it…?
A German guy Martin Vogler has some awesome tutorials on-line that show the programms potential. To visit
(You might have to use babblefish though)
http://www.martinvogler.de/picturepublisher.html
It didn’t take me long to recreate this tut. in this app. too!
I just feel sorry for this neat program Corel killed, but maybe it was inevitable. Anyway thanks for sharing your insights.
This site keeps me learning a lot which is encouraging!
Just discovered it and will be back.
Best wishes for the coming year!
jim
Hey thanks Jim, I’ll have to check it out. I’ve personally never used or heard of it before. Thanks for he kudos on the site too, it’s very much appreciated and keep me going with new content
Dan
ahh, not a Corel guy, how is it?
It’s the best once you figure it out
Hey Dan,
Keep up with the tutorials!! Its 2008, any new ones in mind??? I have corel draw 12, didn’t want to pay for x3! LOL I looking for logos…I have not had a chance to look over all of your tutorials just yet, but headers and logos I need the most. I am totally new to corel paint and draw Rave Trace,etc…and really…its hard to find corel tutorials. Everything out there is photoshop.
Excellent job on this website!
Kelly
Hi Dan ,i use corel but i need some tuts about how to make precious stones with corel can you help me with this ? lol i couldn’t fined any,so please can you do it????
Dan is the best ..
The good thing about Dan’s tutorials and this blog is that it supports all kind of browsers, old and new, and any kind of connection. That’s what a designer is all about. Making considerations for everyone.